Wordpress Images in Upload Folder Not Showing in Media Center
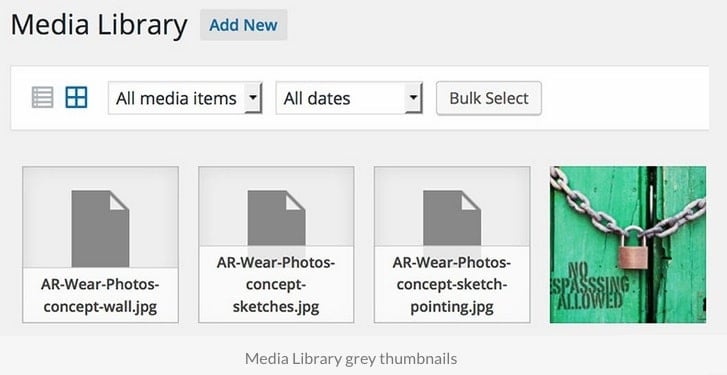
Over the final few months, we've received a number of requests for assistance on a WordPress Media Library-related outcome. Specifically, WordPress users were reporting that their Media Library image files weren't showing up as proper thumbnails – it seemed as if the thumbnails were missing. Instead, they were getting only greyed-out and blank document icons in the Media Library, similar so:

- Issues with Plugins – 3rd-party plugins are frequently the crusade of many problems in WordPress. This particular effect can occur when y'all install a new plugin or update ones you already own.
- Issues with Themes – While less likely, new themes and theme updates can sometimes lead to errors on the back and front ends of your site. This is especially true if your new theme uses a different thumbnail size.
- Thumbnail Sizes Changed – Piggybacking off of the previous cause, blank thumbnails can occur when you modify your default thumbnail size and your older images do not switch over to the new size.
- Alien File Names – Usually, when yous upload a new paradigm with an identical file name equally an old prototype, WordPress will add a number to the new image to differentiate it from the old one. While rare, uploading images with the same file names every bit older images tin sometimes atomic number 82 to bug, including blank thumbnails.
- Y'all Moved from HTTP to HTTPS – Media URLs don't always follow conform, and issues with broken images on the frontend and blank thumbnails on the back can occur.
nine Ways to Gear up Blank Thumbnails in WordPress
Fix #ane: Make sure your WordPress site is upwardly to engagement
Sometimes, fixing this effect is equally uncomplicated as bringing your WordPress site, themes and plugins upwards to date. Become to Dashboard → Updates to run into all of the updates that need to be installed. You can besides go to the Plugins and Themes pages.

Support your WordPress site, so update to the latest version of WordPress.
Update your theme and plugins one past one. Refresh the media library later each update to see if the result persists or if new issues arise.
Alternatively, come across if your host offers a staging area you can use to test updates without affecting the live version of your site.
Gear up #two: Conciliate all plugins
Go to Plugins → Installed Plugins, and use the checkbox at the pinnacle of the list to select all of your plugins in one click.
Then, select the Deactivate selection from the Bulk Actions listing. Click Apply.

This deactivates all of the plugins installed on your site and volition help yous pinpoint whether or not a plugin is causing bare thumbnails on your site.
Refresh the media library, and encounter if the bare thumbnails reappear. If they don't, reactivate your plugins and motion on to Set up #iii.
If they exercise, reactivate each plugin one past one. Refresh the media library later on each reactivation to see which plugin causes the issue.
Your options from this point are simple: delete the plugin or fix the issue. If you don't need the plugin's functionality at all, delete it. If yous practice, see if an alternative exists.
If you want to continue the plugin, achieve out to its support staff on WordPress.org if it's free or its support center if it'south premium.
Don't forget to reactivate all of your other plugins.
Ready #3: Actuate a default theme
This method requires a default WordPress theme to be installed on your site. These are complimentary themes that come up with every new WordPress installation and are typically named after years, such as "Xx Twenty-Ane," "Twenty Seventeen," etc.
Information technology's a good thought to go on at to the lowest degree 2 of the latest default themes installed on your site as WordPress will activate the most recent ane when y'all deactivate your current theme. You can install them past going to Advent → Themes → Add together New.
Once you're sure you have a default theme installed, deactivate your electric current theme by activating a default theme.

Refresh the media library to see if your thumbnails are all the same blank. If they are, reactivate your chief theme, and move on to the adjacent prepare.
If they aren't, try the side by side fix anyhow, so reactive your primary theme to see if it repaired the issue. Sometimes, regenerating thumbnails can fix thumbnail issues acquired by themes.
If Gear up #iv doesn't repair the issue for your primary theme, consult your theme programmer'due south back up heart for assist.
Fix #4: Regenerate thumbnails with a plugin
If the above solutions did non piece of work or y'all recently changed themes and believe your thumbnail sizes have non resized, apply a plugin to regenerate your thumbnails in a few simple clicks.
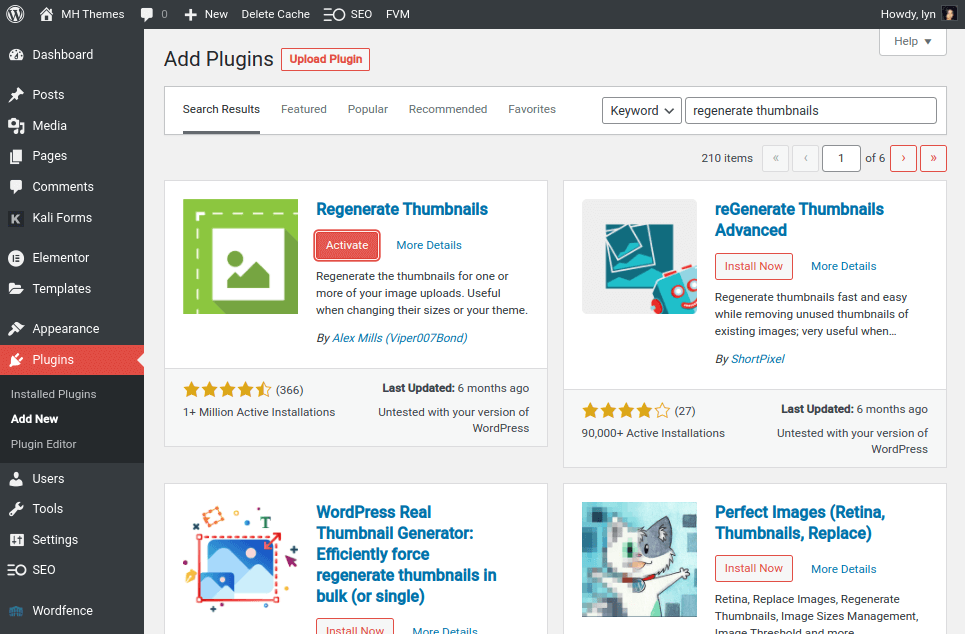
The most popular plugin for this purpose is aptly named Regenerate Thumbnails. Information technology'due south free, and then you can install information technology directly from the Add together New plugin page in WordPress.

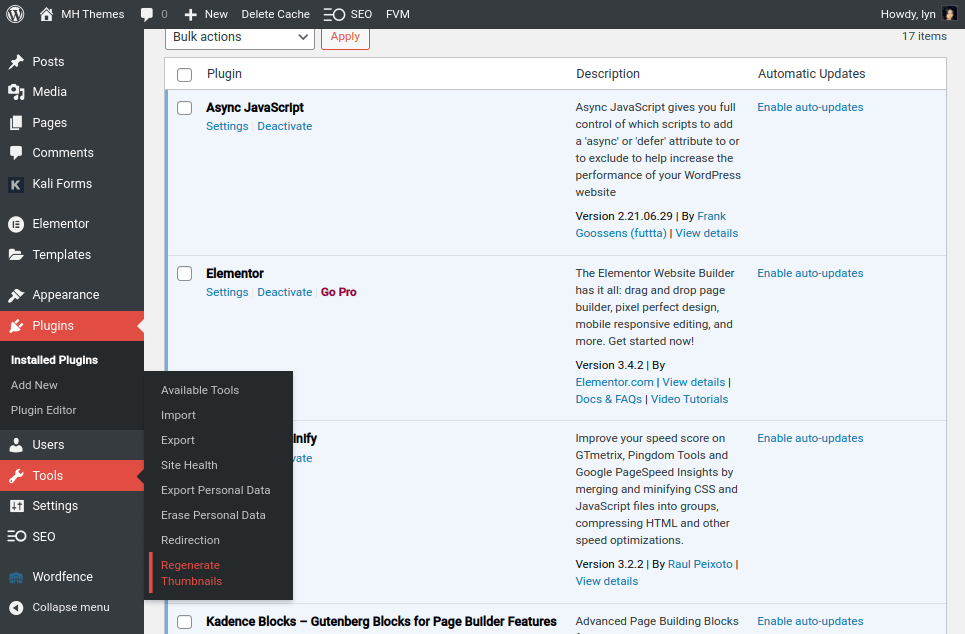
You'll find this plugin's dashboard under the Tools menu in the admin menu.

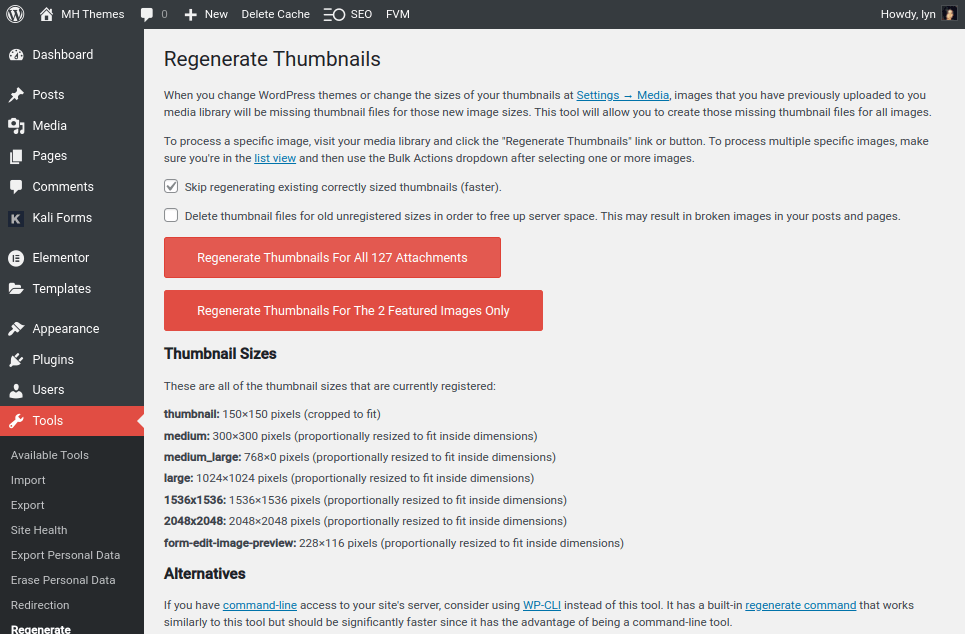
If you know for a fact you're only having trouble with a few thumbnails, experience complimentary to leave the "Skip regenerating existing correctly sized thumbnails" option checked. Uncheck it if you lot want the plugin to regenerate all of your thumbnails merely to be sure. Just know that this will eat up more time and resources.
Leave the "Delete thumbnail files for quondam unregistered sizes" option unchecked. While it will gratuitous up server infinite, it may lead to broken images across your site.
Click the Regenerate Thumbnails for All x Attachments button when y'all're gear up, and wait for the tool to regenerate thumbnails for all of your attachments.

Fix #5: Reupload images with unlike names
If you doubtable your images with blank thumbnails share file names with older images in your media library, delete the newer images, give them unique names, and reupload them.
Again, WordPress should recognize these every bit two different images, but errors may occur from time to time.
Luckily, this one'due south a quick gear up, and y'all tin can always move on to Fix #vi if you're notwithstanding experiencing problems.
Fix #6: Bank check folder permissions
Your site'south files and folders accept different permission parameters you can set up to determine who is allowed to read, write and execute them. They're important in the stability and security of your site.
This ways if they're not set correctly, hackers may exist able to access your files and sure errors may occur beyond your site, including blank thumbnails on the backend.
Fortunately, information technology's an easy set once y'all learn how to become into your site's file system.
First, go to Settings → Media on the backend of WordPress, and brand sure the "Organize my uploads…" setting is enabled.
Adjacent, change your binder permissions to optimize them for WordPress. This is easy if your host uses cPanel or has its own file management tool. The tool should exist named File Director either way.
If your host doesn't have a file manager, install an FTP customer like FileZilla on your computer. It has a Quickconnect characteristic in the panel at the elevation of the application. Read your host's documentation or contact them directly in search of the following information to connect to your site's file system through FileZilla:
- Host IP Address (sometimes using your domain here works)
- FTP Username
- FTP Password
- Port
FileZilla is a pop FTP client, so your host may have instructions specifically for the application.
Once you're in your site'southward file system, open up the root folder (typically named public_html). Then, open the wp-content binder.
Detect the Uploads folder (correct-click on it or highlight information technology, then click the Permissions button), and make certain its permissions are set to 755 or 775 (but never 777 as this creates a major security risk), though brand a note of its original value. Sometimes, changing permissions creates other bug on your site that are only solved when you restore permissions to their original values.

Refresh your file system from the file managing director, so check the media library again to see if your thumbnails restored.
Fix #7: Force image URLs to use HTTPS
Did you lot recently install an SSL certificate on an existing website? Y'all should have inverse your site URL setting so that it uses https:// instead of http://.
Unfortunately, some URLs, including paradigm URLs, don't catechumen to HTTPS. This can cause 404 errors, broken images and yes, blank thumbnails.
Be sure to back up your site before you attempt this set up.
Install a plugin called Meliorate Search Supersede. Adjacent, go to Tools → Improve Search Replace.

Enter "http" in the Search for box and "https" in the Supplant with box, and then click Run Search/Replace.
Fix #eight: Change your PHP version
Some users have fixed this consequence by changing their PHP versions, then changing them back. Some hosts let you to modify your PHP version yourself. Others crave y'all to contact them to have them practise information technology for you.
Either way, upgrade or downgrade your PHP version, so change information technology back to its original version to come across if this restores your thumbnails.
In about cases, yous should use the highest version of PHP your host offers. Employ a staging area or maintenance manner to test the upgrade to ensure your theme and plugins are compatible with the PHP version you choose.
Fix #ix: Restore your site to a recent backup
If all else fails, yous can restore your site to a contempo backup before the issue first took place. This is a final resort as it'll undo any additional changes you lot've made to your site since that fill-in, including plugin updates, new content and style changes.
If yous don't utilize a backup solution yourself, check with your host. Near reputable hosts offering daily backups and go on vii to 30 days worth of backups on mitt.
These hosts normally offering a restore tool besides, allowing y'all to restore your site to a recent backup in just one click.
Consult your host'south help docs or contact their support team if you lot need aid.
Source: https://mhthemes.com/support/knb/fix-blank-thumbnails-wordpress-media-library/
0 Response to "Wordpress Images in Upload Folder Not Showing in Media Center"
Post a Comment